June - August 2021
A virtual hub for an up-and-coming two-person band

Lotte Lemon, a band of two, had just released their EP when I interviewed them for UCSB’s The Bottom Line Newspaper. They were building their social media presence at the time and hoped to catch the eyes (and ears) of their peers, other artists, and talent buyers.
But they realized something was missing: a website with everything about them in one place.
Soon after, we met to discuss the project scope:



To get a taste of fans’ and stakeholders’ expectations, I examined a handful of existing band websites. I also asked Lotte Lemon for designs that they liked to give me a better sense of my creative direction.

I concluded that the band’s website should have a familiar structure so that it would be easy to navigate, but that it should also be unique to the band and reflect its personality.
I started with the website’s structure. To ensure that I would include all of the key features and content, I created a site map:

Next, I brainstormed layouts for the landing page, about page, music page, gallery, and contact page. I used wireframes so that I could focus on overall structure and organization of each page rather than specific content.


After several iterations, I was ready to move onto the website’s design system. I ran through several font, color, and asset variations with the band before landing on this:

To give the website a unique touch specific to Lotte Lemon, I decided to play with different navigation designs to achieve something that was familiar but different. These were a few of my initial ideas:


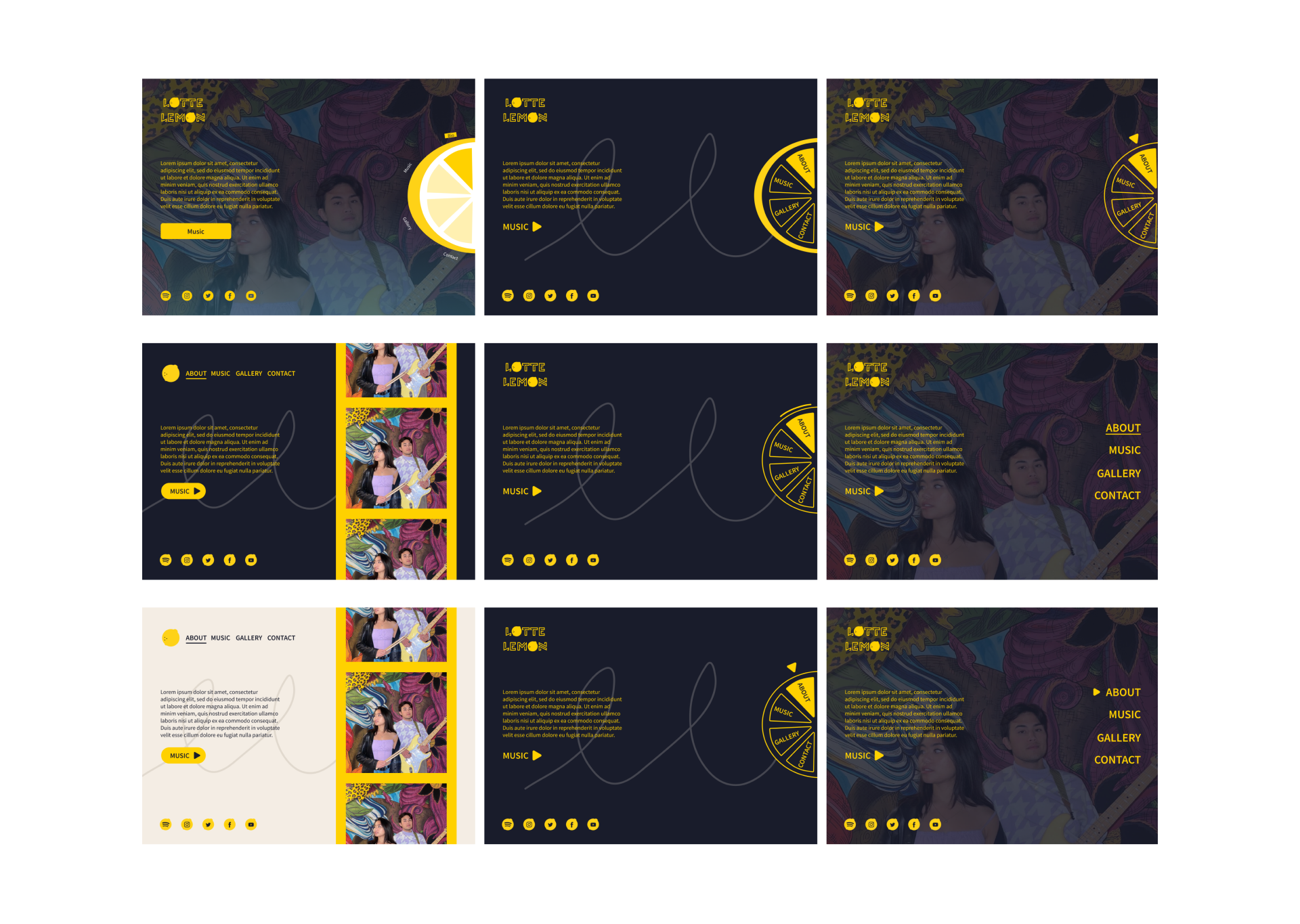
Now that I had a design system and a custom navigation, I experimented with various landing page designs and met with the band to make sure our visions were aligned.


I was finally ready to put it all together. Here are a few screens of the final hi-fi prototype:



Next steps: Bring the website to life via Webflow or HTML/CSS